What is Semantic Tag ?
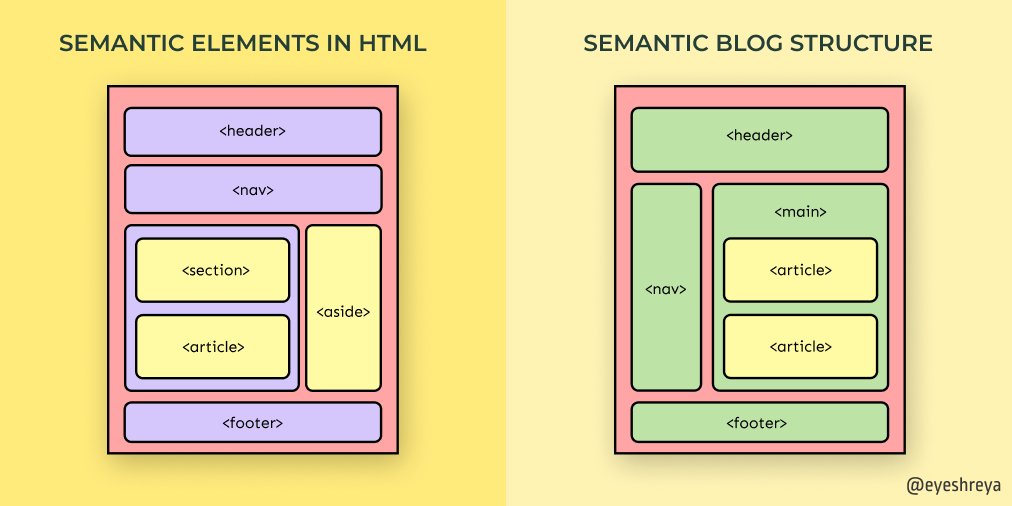
Everything is shown on the web site through this markup languageBefore the adventage of HTML5, everything was done by imagining a dev, before that it was done with a table, dev had a problem with which navbar, which header, which footer, nothing was understood. So to solve this problem, HTML Five Bring semantic tag, Maybe we as developers could understand which header is which footer but it would be a problem for search engine, So to solve the problem, HTML Five is bringing semantic tag by which these problems are solved, And for this reason, it is well understood by search engines. Below are some semantic tags: article, aside, details, footer, header.